angular wait for subscribe to finish before returning|Discution about using .subscribe() or async function : Pilipinas If you want your getUser function to wait for subscription to finish, you will have to return observable. And then use .subscribe() with this.appState.getUser(). MizziSoft EzHrPay is an all-in-one, web-based HR and payroll system designed to streamline employee management, scheduling, and payroll processes in real-time. Ideal for various industries, it offers dynamic .

angular wait for subscribe to finish before returning,If you want your getUser function to wait for subscription to finish, you will have to return observable. And then use .subscribe() with this.appState.getUser().What is Angular wait for subscribe to finish? Angular wait for subscribe to finish is a method that allows you to wait for a subscription to finish before continuing with the rest of your code. . Async functions make it easy to work with asynchronous code, as they allow you to use the await keyword to wait for a promise to be resolved. Here is an example of an async . When working with asynchronous operations, such as HTTP requests in Angular, it is often necessary to wait for the completion of a subscription before proceeding with further .
It is because ngOnInit is NOT an async function, even with async, neither is a constructor which must return this, and neither is an async pipe in your template. Sometimes the fetches return on time, other times they don't. .
One common scenario is to wait for a number of requests to finish before continuing. This can be accomplished using the forkJoin method. In the following example, forkJoin is used to call . When working with asynchronous operations in Angular, such as HTTP requests, it’s common to need to wait for a subscription to complete before proceeding with further .
If you are waiting on one Observable to finish in order to trigger another request, try not to put the subsequent request inside the success callback, switch your observable . This means your async function works because it makes a single call, then the observable returns a single value. Your code that sits outside of your callback in the . While nesting subscribe methods is one way, the cleaner way to do this is using RxJS concat. concat: subscribe to new data after finishing old data. exhaust: subscribe to .

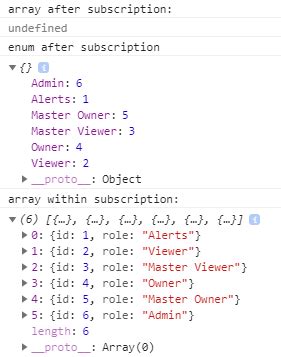
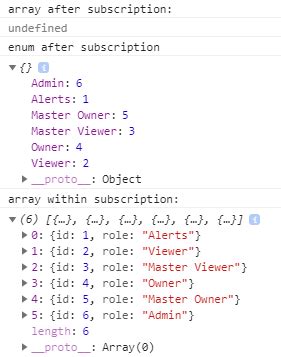
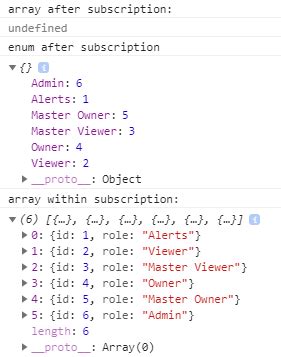
Example app component with observables waiting for promises. The app component creates an observable sequence containing five string values using the RxJS of() function. The observable values are piped through two concatMap() operators before being pushed to the users array in the subscribe() method to be rendered in the UI. RxJS .I am newbie regarding Angular applications. I don't understand exactly how subscribe works. . even if the previous async call doesn't respond anything console.log('Code executed after the subscription. But not waiting for it to respond'); . This allows you to edit the retrieved response before you handle it in the subscribe method (to add . Normally you don't ever wait for async operations to complete in Angular. That would block the thread. You could, for example return Observable if you cannot get the user, then you redirect (in the subscribe) – Wait on RxJs.Subscriptions to finish before resuming. 12. How to wait for subscriptions inside a for loop to complete before proceeding. 1. . How to wait for subscribe to finish Angular 5? 0. How to wait and execute other code until multiple subscribe observables are finished javascript.
angular wait for subscribe to finish before returning Discution about using .subscribe() or async function Put the rest of your code INSIDE the .then() handler. That's the ONLY place the boolean from the promise is valid. This is an asynchronous operation. The .then() handler is called some indeterminate time in the future. The rest of your function after the .then() handler executes BEFORE the promise finishes and before the .then() handler is called. So, the only place to .What do I need to do to make this function wait for the result of the promise? Use async/await (NOT Part of ECMA6, but available for Chrome, Edge, Firefox and Safari since end of 2017, see canIuse) MDN. async function waitForPromise() { // let result = await any Promise, like: let result = await Promise.resolve('this is a sample promise'); }
How to make a function (which calls subscribe method) wait from returning value before data is resolved within subscribe method? 0. . Angular wait for subscribe to finish before return data. 0. How to wait for response of another method having subscribe call . Question Code. What you cannot do is the following and expect synchronousCode2() not to run:. obs$.subscribe((v) => { synchronousCode1(v) return }) synchronousCode2() All the code in the subscribe will run whenever obs$ emits. Until obs$ completes.synchronousCode2() will run no matter what and likely before . Angular : Wait for an Observable to finish before returning the value. Ask Question Asked 3 years, 5 months ago. . How can I modify the the result of first service call before returning it as observable (Observable < searchResult > ). . Wait for subscribe result inside a function that return an observable. 0.
skipUntil() with last() skipUntil : ignore emitted items until another observable has emitted. last: emit last value from a sequence (i.e. wait until it completes then emit). Note that anything emitted from the observable passed to skipUntil will cancel the skipping, which is why we need to add last() - to wait for the stream to complete.. main$.skipUntil(sequence2$.pipe(last())) So I was working on a new component in Angular and in the ngOninit I have the following asynchronous functions below. This.getUserProfile needs to be finished before I can call this.getPrivateGroup() and this.getPrivateGroup() needs to be finished before I can call this.loadGroupPosts(). How to wait for subscribe to finish Angular 5? 6. Angular wait for subscribe to finish before return data. 2. Angular wait for all subscriptions to complete. Hot Network Questions Is it possible to create a board position where White must make the move that leads to stalemating Black to avoid Black stalemating White?

@IshankJain: Yes, I overlooked a key part. In the previous code the notification from the forkJoin would be wrongfully emitted to the subscription. I've edited the code to do all the processing using the map operator. It could then be assigned to rowData in the subscription callbacks. I've also used array map function to assign only the contactNumber from the phone .
I'm going to try and explain this as succinctly as possible, with regards to the numerous amount of possible questions you just asked. There is no difference between await and .subscribe() except for one key difference, which is the yield operation that controls the underlying mechanism(s) that make your async function work differently from your "callback function" that is yield-ed back to . To achieve that, you can: Create a new Observable property under your service/component, with the shareReplay operator to avoid calling the API many times and share the result with each one of the new subscribers.; Return the new Observable from the getUser function (You can't add the shareReplay directly here, because every time the getUser is . Is there a way that empty msgHistory is not returned, i.e. code should wait for subscribe call to finish before proceeding with the return statement? I have also tried putting the logic. this.userService.getChatHistory(this._loggedInUserId,userId).subscribe in a separate function and returning it, even then same issue. the function inside the subscribe runs everytime the observable event fires but take(1) ensures only one event fires. So yes and no. Yes the function inside subscribe will "wait" but other code inside ngOnInit but outside subscribe will not wait. This is a feature, not a bug –
Discution about using .subscribe() or async function The await keyword is used to wait for the HTTP request to complete, and the resolved value of the promise (the data returned by the server) is stored in the data property of the component. . Subscribe to our Angular Newsletter and Get 4 Angular eBooks for Free. Ebook 1: Angular standalone components; Ebook 2: Learn Angular In 15 Easy Steps .
angular wait for subscribe to finish before returning|Discution about using .subscribe() or async function
PH0 · Subscriptions & practices to avoid in Angular
PH1 · How to wait for subscribe to finish & execute next lines of code
PH2 · How async and await work in Angular 15?
PH3 · Forcing Angular to Wait on Your Async Function
PH4 · Discution about using .subscribe() or async function
PH5 · Angular: Wait for Subscribe to Finish
PH6 · Angular: How to Wait for Subscribe to Finish
PH7 · Angular wait for subscribe to finish before return data
PH8 · Angular how to wait for subscribe to finish
PH9 · Angular Tutorial => Wait for multiple requests